


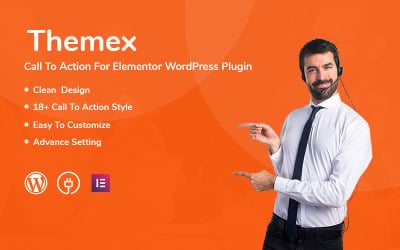
Themex - Plugin WordPress de elemento responsivo para carrossel de imagens e estilo de grade por WPEXPERT




Themex Team para Elementor WordPress Plugin por themex





 SALE
SALE

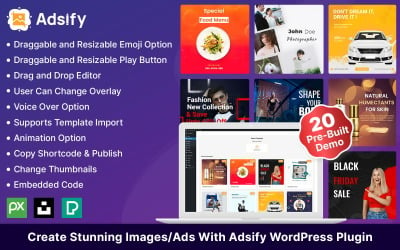
Plug-in WordPress do editor de imagens do Adsify por PixelNX

Star Addons para Elementor - Plug-in de complementos e widgets WordPress para Elementor Website Builder por MhrTheme

WooCommerce Essentials24 (tudo em um) por Site24

Plugin Galfilter Wordpress por Themeskanon



Preencher dinamicamente o menu de tipo de postagem personalizada por DUX_SERVICES

Mhr Post Ticker - Headline, Notice, Blog, Post Scrolling, Horizontal News Ticker WordPress Plugin por MhrTheme


Deen Pro | Complemento Post Layouts para Elementor por DebuggersStudio

Teamcase Team For Elementor WordPress Plugin por RecThemes

Complemento Ui Crafty para Elementor por UiCreateDesign

Tabela de comparação avançada para Elementor por Coderkart

Índice Simples para Elementor por DebuggersStudio

DeenWap - Widget de perfil de autor WordPress para Elementor por DebuggersStudio

SEO - Link Building para WordPress Plugin por Hasokeyk
Snap Pixel avançado para WooCommerce por DebuggersStudio

Histórias de produtos para o plug-in WooCommerce WordPress por 404layouts

Ui Magic Grid para Elementor por UiCreateDesign


B2BWoo - WooCommerce B2B e WooCommerce Atacado por iSarthi

Plug-in WordPress pré-carregador - Easyloader por UPSQODE

Plug-in Dreamy Elementor Wordpress por Shahriars

Os melhores plugins jQuery para WordPress
Os plug-ins do WordPress permitem que os usuários adicionem recursos adicionais para funcionalidade aos sites. Eles têm um lugar significativo no desenvolvimento e no design contemporâneo do site. Os desenvolvedores podem operar diretamente no navegador sem precisar carregar uma página. Explorar um site, escolher itens para realizar atividades e gerenciar gatilhos, como se um visitante clicar em um elemento, são algumas das funções. Baixe os plug-ins jQuery do WordPress para obter as vantagens desses recursos. Você pode adicioná-los rapidamente neste CMS para empregar recursos.
Por que você precisa de um plugin WordPress jQuery?
O JavaScript mais amplamente empregado é o jQuery porque ele roda com todos os mecanismos de busca. É fácil de entender e tem menos linhas de programa do que outras bibliotecas para alcançar a mesma capacidade. Uma grande variedade de efeitos de animação está disponível por padrão no módulo de sintaxe básica. É simples selecioná-los para se adequar perfeitamente ao seu site. Por ser uma linguagem de programação relativamente recente e com maior compatibilidade móvel, ela suporta mais dispositivos móveis do que gráficos em Flash.
Você deve ser altamente proficiente com JavaScript para compreendê-lo. As informações na web podem ser ajustadas, calculadas e verificadas por meio da aplicação dessa linguagem. Além disso, ele pode editar e modificar CSS e HTML. É uma técnica para estabelecer diretrizes para o conteúdo e tema. Existem vários módulos de programação distintos nos quais o jQuery se baseia. É uma biblioteca de código aberto do lado do cliente. Isso significa que você provavelmente o verá em ação sempre que vir um componente dinâmico ou uma apresentação de slides em uma página da Web.
A adoção do plugin WordPress jQuery tem muitas vantagens. Você pode criar aspectos criativos, adaptáveis e atraentes para os visitantes, apesar de utilizar toda a largura de banda do CMS. Você pode escolher um script para realizar tarefas específicas diretamente no navegador do usuário sem exigir que ele atualize a página. Ele especifica quais atividades acontecerão sempre que os visitantes clicarem em determinados elementos. Você também pode adicionar muitas opções valiosas com plugins WordPress de interface de usuário . Use-os para tornar seu recurso mais conveniente e fácil de usar.
Quem pode usar plugins WordPress jQuery
As funções fornecidas por esses plugins são úteis para qualquer recurso. Você pode usá-los para sua loja online, plataforma de entretenimento ou site. E você nem precisa ser um programador experiente para instalar e usar o plugin. Com instruções detalhadas, qualquer iniciante pode gerenciar a instalação e o ajuste.
Esses produtos beneficiam os desenvolvedores profissionais, permitindo que eles forneçam aos clientes sites funcionais e convenientes. Eles economizam tempo e tornam o processo de criação do site mais rápido.
Como adicionar plugins WordPress jQuery
Sua configuração do WordPress já inclui a biblioteca jQuery. Isso implica que ele já está disponível para uso. À luz disso, vamos examinar como utilizá-lo em três etapas simples.
Modo de compatibilidade
É crucial ativar o modo de compatibilidade. Isso significa que, assim que carrega na página da Web, ele muda para um estágio que evita conflitos com módulos adicionais. O objetivo de um modo de segurança é controlar problemas com o atalho '$'. Como outras bibliotecas têm essa abreviação, você pode escolher uma de sua preferência assim que o modo de compatibilidade for ativado.
Arquivo de script
Em seguida, você deve construir e adicionar um arquivo à pasta do tema para integrar a funcionalidade de forma eficaz. Escolha a extensão JavaScript e dê um título que represente a função exclusiva. Por exemplo, nomeie-o como "script.js". Nesta circunstância, a melhor forma de tratar os documentos é colocá-los em um novo subdiretório com o nome "JS" dentro da pasta principal. Além disso, com base no design escolhido e no layout, pode ser necessário desenvolver um tema filho para testar outras variações. Ao fazer isso, você terá certeza de que seu design principal é seguro.
Adicionar código
Localizar o "functions.php" é o próximo passo. Se não estiver lá, faça o seu próprio; deve estar dentro da pasta do tema. Você pode personalizar seus recursos para criar um modelo original. A melhor abordagem é usar a função "en queue script ()" do WordPress. Você instrui o tema a utilizar seu "script.js" recente dessa maneira. Além disso, alguns parâmetros estão disponíveis para serem usados com este método. Com exceção de uma, cada uma dessas opções é opcional. A opção handle, que especifica o nome específico, deve ser adicionada.
Como usar plugins WordPress jQuery
Se você não quiser mergulhar no oceano de recursos e scripts do CMS, há uma escolha. Empregue o plugin jQuery WordPress que pode ser facilmente integrado em qualquer site. Existem inúmeros complementos disponíveis para simplificar seu trabalho. Discutiremos alguns dos mais significativos e típicos abaixo.
Menu suspenso
Isso serve principalmente como uma ferramenta de navegação. Sempre que o usuário posiciona o cursor sobre a opção preferida, um menu vertical contendo uma lista de opções horizontais "desce" de cada grupo. É a melhor e mais popular solução para exibir vários itens em um painel. Utilize o plugin jQuery do WordPress no menu suspenso para acomodar muitas camadas de subpáginas, o que é um benefício. À luz dos requisitos do design responsivo, o método e as técnicas convencionais para a construção de dropdowns não são apropriados na era moderna. Uma lista suspensa ficará mais sofisticada, mais dinâmica, envolvente e mais adaptável com a ajuda dessa ferramenta.
Navegação no site
Isso está entre as suas funcionalidades mais importantes. Ele atua como um guia para o conteúdo que está presente em seu site. Sem orientação, um tremendo caos se desenvolve. As tecnologias empregadas para navegar em páginas da web avançaram rapidamente junto com o desenvolvimento da web moderna e adaptável. Com a ajuda do plug-in WordPress do menu jQuery, é fácil criar funções de navegação atraentes, distintas e exclusivas que mantêm o interesse dos usuários e, o mais importante, facilitam a utilização de uma barra de navegação. Uma das partes ideais do design é uma boa navegação, que gera imediatamente retornos enormes em termos de taxas de rejeição, visualizações de página e introdução geral de novos clientes ao material existente. Verifique os plug-ins de navegação do WordPress para garantir a localização mais rápida das informações desejadas.
apresentação de slides
Construa controles deslizantes de imagem esteticamente lindos, rápidos de carregar, fáceis de operar e carregados com os recursos e funcionalidades mais recentes. Execute infinitas modificações em seu controle deslizante com apenas um clique do mouse. O plug-in de apresentação de slides JQuery apresenta recursos de toque, botões de reprodução/pausa, uma faixa de vídeo em miniatura, um carrossel abrangente e dezenas de transições disponíveis em informações textuais e modelos 3D.
Galeria de fotos
O plug-in WordPress da galeria de fotos JQuery é uma opção fantástica para blogs que apresentam fotografia e para aqueles que desejam apresentar portfólios de imagens sólidas com navegação simples. Faça tudo, desde galerias de imagens simples a complexas com sua interface clara e recursos robustos. O plug-in WordPress do slider de imagem JQuery possui belos estilos, visualizações de portfólio e álbum, vários widgets e extensões que expandem sua utilidade. Faça um número infinito de coleções e organize-as em vários álbuns com a ajuda das legendas e etiquetas de fotos completas fornecidas. Esses complementos lidam com vídeos e imagens.
Mega Menu
Você deve precisar de uma mega lista robusta e atraente se tiver várias páginas da web. Crie uma ótima lista vertical e horizontal adicionando muitos widgets em colunas e definindo-os. Você pode formá-lo de forma rápida e fácil sem saber nada de programação. Todos os modelos com codificação sólida são adequados com este plug-in WordPress de mega menu jQuery. Ele fornece a capacidade de ocultar ícones, o campo de título da lista com animação, a duração do atraso com parâmetros de contagem de loop e os botões e barras no celular e no desktop. Escolha como mostrar trechos, fotos em destaque, nomes de categorias e criadores e muito mais.
Vantagens dos plugins WordPress jQuery
Os desenvolvedores podem acelerar a implantação de um site ou aplicativo com um estilo de codificação aberta e sintaxe descomplicada. Além disso, os designers não precisam ser programadores mestres para produzir belos layouts. Qualquer programador valorizaria a implementação direta depois de passar horas desenvolvendo e testando CSS. Você pode se beneficiar consideravelmente do plugin jQuery WordPress.
Os benefícios dele incluem:
- Permita que os desenvolvedores criem de forma mais rápida e simples, sem aprender mais a sintaxe.
- O layout é adaptável independentemente das características do motor de busca e, portanto, funciona com diferentes navegadores.
- Ele pode manter programas fundamentais, legíveis, claros e reutilizáveis.
- Reduz o número de instruções necessárias para executar as atividades JavaScript mais frequentes.
- Ajuda na prevenção de problemas comuns.
- Ele reduz a complexidade de processos complicados, como animação, gerenciamento de eventos e interações Ajax.
- Elimine a necessidade de fazer ciclos intrincados e repetitivos e operações de biblioteca DOM.
- Muitos complementos estão disponíveis na robusta comunidade de código aberto para acelerar a criação de projetos.
- Excelentes instruções e documentação. Existem muitos tutoriais disponíveis em nosso blog que são necessários para iniciantes.
Obviamente, você deseja ver os resultados de todos os complementos instalados. Os plug-ins do Analytics WordPress ajudarão você a monitorar todos os parâmetros necessários e mostrar a eficiência das melhorias. Eles são um instrumento valioso para verificar e aumentar o desempenho de seus recursos.
Impacto dos plugins WordPress jQuery
Os temas do WordPress frequentemente dependem do jQuery. Os modelos front-ends o reciclam. Por muitos anos, foi a estrutura mais comum na web e uma parte essencial por uma década. No entanto, ganhou popularidade quando os sistemas e recursos JavaScript nos navegadores eram bastante desiguais e permitiam navegar por ele de forma simples. Como o plug-in WordPress jQuery fornece vários recursos funcionais, vários programadores podem se sentir mais à vontade para usá-lo em vez do JavaScript simples. A integração no modelo pode parecer administrável. Infelizmente, empregá-lo tem um impacto negativo significativo, o que é particularmente pertinente se usado no front-end de um site, pois pode afetar a interação do usuário. Os modelos são vitais para remover esse problema de eficiência porque são os principais responsáveis pelo front-end de um site WordPress.
Como Editar Temas no WordPress: Vídeo
Perguntas frequentes sobre os melhores plugins jQuery para WordPress
Preciso de conhecimento de JavaScript para os plug-ins jQuery do WordPress?
Sim. Normalmente, ajuda a criar movimentos ou ações que surgem de um usuário tocando, arrastando ou rolando. É uma técnica para simplificar a escrita de trabalhos típicos é mais simples do que uma linguagem de programação. A vantagem adicional é que é compatível com vários navegadores, portanto, o resultado será exibido conforme o planejado.
Qual servidor de banco de dados é necessário para os plug-ins jQuery do WordPress?
Considere o MySQL, um sistema de armazenamento de código aberto para bancos de dados relacionais. Ele armazena informações em linhas e colunas de tabelas, como em outros sistemas de banco de dados relacionais. O SQL permite que os usuários definam, modifiquem, controlem e acessem informações. MariaDB é a segunda escolha, o sistema de banco de dados hierárquico de código aberto mais amplamente utilizado. Sua eficiência, estabilidade e transparência servem como pilares. A maioria dos provedores de nuvem o inclui. No geral, o MariaDB supera o MySQL em termos de desempenho e é mais rápido e leve.
Qual versão do PHP é compatível com os plugins WordPress jQuery?
Muitos desenvolvedores usam PHP, uma linguagem de programação back-end de código aberto, para criar uma página da web. Recomendamos que você utilize a versão 7.4. Como a versão mais recente supera as versões anteriores em termos de desempenho, ela melhoraria significativamente a eficiência e a confiabilidade para proteger e aprimorar o envolvimento do usuário. Vários estudos online mostram que o PHP 8 é substancialmente mais rápido que o PHP 7.
Terei suporte Ajax para os plug-ins jQuery do WordPress?
Sim, é um componente crucial. Os desenvolvedores da Web usam a tecnologia AJAX (Asynchronous JavaScript and XML) para iniciar conexões assíncronas com o servidor. Em outras palavras, ele baixa as informações no back-end sem atualizar a página inteira e as exibe na página da web. Seu principal benefício é aumentar a acessibilidade e a velocidade dos serviços da Web, permitindo que os programas sejam renderizados sem nenhum dado. Reduz o tráfego do servidor. O tempo que leva para reagir em ambas as extremidades de uma chamada pode ser reduzido.